Verscheidene webdesigners en ontwikkelaars zien zoekmachine optimalisatie (SEO) als een “smerig trucje” . SO’ers verontreinigen de zoekmachine resultaten met spam. Maken het moeilijker om relevante informatie te verkrijgen in de zoekmachine resultaten, etc .... .
Verscheidene webdesigners en ontwikkelaars zien zoekmachine optimalisatie (SEO) als een “smerig trucje” . SO’ers verontreinigen de zoekmachine resultaten met spam. Maken het moeilijker om relevante informatie te verkrijgen in de zoekmachine resultaten, etc .... .Anderzijds, je hebt meerdere zoekmachine optimalisatie methoden. In het algemeen wordt er vaak verwezen naar “Black-hat” SEO, op zoek gaan naar methoden om goede posities te behalen in de zoekmachine resultaten. Dit gepaard met eender welk trucje mogelijk. Dan hebben we “White-hat” SEO, deze gebruikt ethische methoden en gaat op zoek naar kwaliteit op allerlei vlakken om webpagina’s vriendelijk te ontwikkelen voor zoekmachines.
Het ontwikkelen van kwalitatieve webpagina’s heeft immers heel wat overeenkomsten met deze “White-hat” SEO. Enkele simpele reden:
- het toepassen van scheiding van opmaak en inhoud.
- minimaliseren van Javascript code.
- schrijven van semantische code.
In deze post wil ik echter deze conclusie verder uitbreiden. Ik werk voor Nascom, team member van “Tactics Squad” (tactisch team). Ook wij worden steeds meer en meer geconfronteerd met accessibility of toegankelijkheid.

Anysurfer, een dienstverlenende organisatie voor blinden en slechtzienden in Vlaanderen en Brussel verricht hier trouwens erg goed werk. Deze mensen zetten zich continu in om iedereen er meer en meer bewust van te maken dat webtoegankelijkheid belangrijk is.
Goede webtoegankelijkheid heeft erg veel overeenkomsten met goede SEO. Dus “toegankelijk voor alle gebruikers, ook zoekmachines”!
Deze overeenkomsten zijn eigenlijk logisch. Het doel van accessibility is om de inhoud van web pagina’s toegankelijk te maken voor iedereen. Niet enkel de internet gebruikers met visuele beperkingen maar ook zij met fysieke en auditieve beperkingen. Kort samengevat, toegankelijk voor iedereen. Even een getuigenis:

Je zou kunnen stellen dat zoekmachines ook gebruikers zijn met beperkingen. Een zoekmachine kan toch ook geen tekst op afbeeldingen lezen, kan Javascript moeilijk interpreteren en kan heel wat andere multimedia inhoud op je pagina ook niet lezen, zien of horen!
Toegankelijke webpagina’s zijn verondersteld deze informatie wel duidelijk te maken voor iedereen, zo dus ook zoekmachines.
Enkele punten onder de loep.
Nu ik mijn punt in theorie uitgelegd heb gaan we eens nader kijken, we nemen enkele stellingen van de W3C Web Content Accessibility Guidelines.
Alle onderstaande punten zijn ook terug te vinden bij de richtlijnen van Anysurfer op hun website (Nederlandse versie). In deze post maak ik gebruik van de publicatie op W3C.
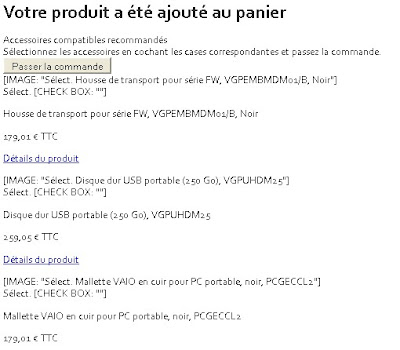
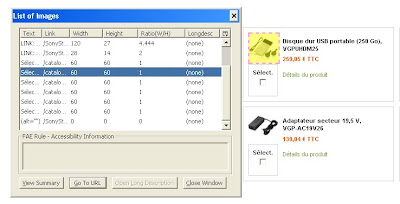
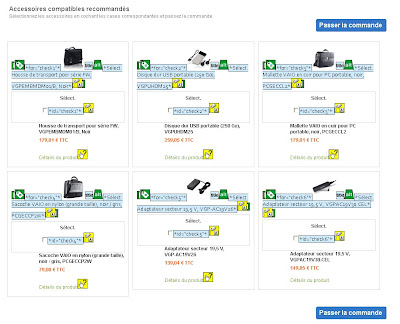
1.1 Provide a text equivalent for every non-text element (e.g., via “alt”, “longdesc”, or in element content)...Niet enkel kunnen zoekmachines afbeeldingen,video en audio fragmenten niet begrijpen, ze kunnen deze niet lezen en interpreteren. Het ‘alt’ of ’longdesc’ attribuut kan de informatie wel begrijpbaar maken.
Zoekmachines zijn ook ‘doof’ voor audio en video fragmenten, daarom is het ook steeds goed een korte omschrijving toe te voegen op de pagina of desnoods een extra pagina voorzien om deze inhoud tekstueel weer te geven.
1.2 Provide redundant text links for each active region of a server-side image map.Tekstuele links zijn erg belangrijk voor zoekmachines. Een tekstuele link werkt als een label voor de inhoud of informatie voor de webpagina waar deze link naar verwijst. Heel wat SO’ers aanschouwen de tekstuele link als de belangrijkste factor in hedendaagse zoekmachine algoritmen.
Maakt een website gebruik van ‘image maps’ of ‘afbeeldingen in de navigatie’ ipv een tekstuele link, dan kan een additioneel menu of contextuele links best ergens toegevoegd worden op de pagina. Deze geven additionele informatie voor zoekmachines en de target webpagina’s.
4.1 Clearly identify changes in the natural language of a document’s text and any text equivalents (e.g., captions).Zoekmachines als Google maken gebruik van geografische informatie, ook geo targeting genaamd. Het specificeren van de taal die gebruikt is op de webpagina helpt ook zoekmachines bepalen in welke index deze geplaatst moeten worden.
6.3 Ensure that pages are usable when scripts, applets, or other programmatic objects are turned off or not supported [...]Sommige gebruikers kiezen ervoor om Javascript en applets uit te schakelen in de browser voorkeuren. Oudere browsers geven niet altijd een correcte ondersteuning voor bepaalde technologieën. Ook de zoekmachines hebben problemen bij het lezen van scripts. Zorg er dus voor dat je pagina correct werkend is, ook wanneer Javascript uitgeschakeld is. Scripts kunnen er ook voor zorgen dat zelfs je webpagina niet opgenomen wordt in de index, met als gevolg, geen ranking!
Het is niet altijd voor de hand liggend hoe dit je SEO kan beïnvloeden maar wanneer je website ‘eenvoudige en klare taal’ bevat, geschreven voor je doelpubliek, dan zullen deze ook wel op je website terecht komen.
14.1 Use the clearest and simplest language appropriate for a site’s content.
Een internet gebruiker zal tijdens het zoeken gebruik maken met termen waar hij of zij vertrouwd mee is. Tijdens het zoekproces zal de internet gebruiker verscheidene keren zijn zoek query herdefiniëren om de gewenste informatie te verkrijgen. Wanneer de inhoud van je website aangepast is aan je doelpubliek, zal je zeker gevonden worden.
Deze bovenstaande punten zijn maar een kleine greep uit de richtlijnen omtrent webtoegankelijkheid. In de praktijk zijn er nog heel wat meer. Zo zijn richtlijnen 6.2 en 6.5 bijvoorbeeld voor dynamische websites. Een e-commerce website optimaliseren omtrent SEO en accessibility is echter één van de meest uitdagende projecten waar je aan kan werken als consultant ;-).
Twijfel jij nog steeds?
Indien je toch je twijfels zou hebben kan je steeds eens de informatie doornemen die je kan vinden bij ‘richtlijnen voor webmasters’ bij Google onder centrum voor webmasters.
Richtlijnen voor design en inhoud:
- Ontwikkel je site met een duidelijke hiërarchie en maak gebruik van tekstuele links. Elke pagina moet toegankelijk zijn vanaf minstens 1 tekstuele link.
- Bied een sitemap aan.
- Creëer informatie rijke websites. Beschrijf de inhoud van je pagina’s accuraat.
- Denk aan termen die jou doelpubliek zal gebruiken voor het zoeken naar informatie. Gebruik deze termen ook zorgvuldig en strategisch in je web pagina’s.
- check, check and double check.
- Gebruik een tekstuele browser als Lynx om je website te controleren. De meeste spiders zien je website zoals Lynx deze ziet.
- Volg de W3C richtlijnen
- werk met semantische code.

De aangehaalde punten in deze post zijn immers een kleine greep van alle mogelijkheden die goede webtoegankelijkheid biedt om je website te optimaliseren voor SEO. Bij het doornemen van deze richtlijnen zal je zien dat je veel meer kan doen wat de optimalisatie van je website ten goede zal komen.
 Het goede nieuws is, webdesigners, ontwikkelaars en andere die nodig zijn voor het ontwikkelen van websites, die reeds hiermee rekening houden werken mee bij het uitvoeren van ‘White-hat’ SEO. Ontwerp je websites voor alle internet gebruikers en SEO krijgt automatisch een plaats toegekend in jou website.
Het goede nieuws is, webdesigners, ontwikkelaars en andere die nodig zijn voor het ontwikkelen van websites, die reeds hiermee rekening houden werken mee bij het uitvoeren van ‘White-hat’ SEO. Ontwerp je websites voor alle internet gebruikers en SEO krijgt automatisch een plaats toegekend in jou website. Zou je je afvragen als er nog werk is omtrent webtoegankelijkheid, dan moet je bovenstaande grafiek eens snel bekijken en je zal zien dat er nog veel te doen is.
Zou je je afvragen als er nog werk is omtrent webtoegankelijkheid, dan moet je bovenstaande grafiek eens snel bekijken en je zal zien dat er nog veel te doen is.Bronvermelding:
Met dank aan Anysurfer voor de afbeeldingen die ik mocht gebruiken uit hun presentatie.
Anysurfer: http://www.anysurfer.be
Als laatste wil ik Roel van Gils en Bart Simons van Anysurfer bedanken voor de goede service en feedback die we van hun krijgen.
 SEO of search engine optimization, op deze blog zal ik de geheimen van SEO uit de doeken doen. SEO tips and tricks, SEO techniques, alles omtrent dit onderwerp kan je hier terug vinden. Wil je meer weten over google's donkerste geheimen of heb je zelf heel wat tips omtrent SEO. Laat dan maar van je horen! Before I forget, welkom op mijn SEO blog
SEO of search engine optimization, op deze blog zal ik de geheimen van SEO uit de doeken doen. SEO tips and tricks, SEO techniques, alles omtrent dit onderwerp kan je hier terug vinden. Wil je meer weten over google's donkerste geheimen of heb je zelf heel wat tips omtrent SEO. Laat dan maar van je horen! Before I forget, welkom op mijn SEO blog