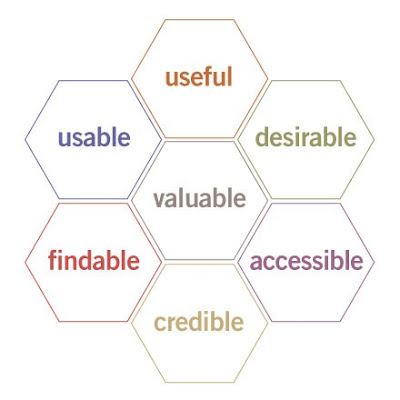
- useful
- usable
- findable
- credible
- desirable
- accessible
- valuable

Anysurfer, het kwaliteitslabel voor websites die voor iedereen toegankelijk zijn, ook voor mensen met functiebeperking leveren op vlak van accessibility erg goed werk trouwens.
Naast SEO kom ik tijdens mijn dagelijkse bezigheden ook heel erg veel in contact met accessibility optimalisatie. Deze beide staan wel voor erg verschillende doeleinden maar gaan in theorie, en praktijk hand in hand met elkaar.
Een goede toegankelijke website kan erg goed scoren op vlak van SEO. In deze post kan ik niet elke factor gaan aanhalen, elke regel en samenhang tussen beide gaan uitleggen maar enkele punten wil toch even in het daglicht plaatsen.
Onderstaande voorbeelden zijn gedocumenteerd aan de hand van 2 handige tools die vaak gebruik. Dit zijn eenvoudige firefox plugins:
Beide zijn erg goed en niet enkel in functie van accessibility.
Waar gaan accessebility en SEO naadloos samen?
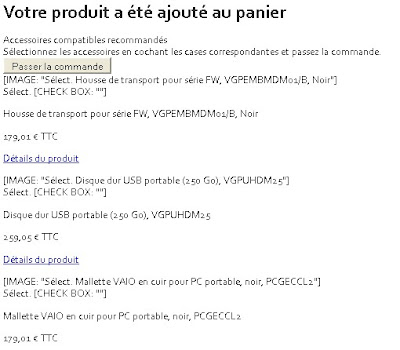
Met Wave toolbar kan je een view creëren waar je een overzicht krijgt van de tekst volgorde op je pagina. In functie van toegankelijkheid is dit belangrijk. Software die mensen gebruiken met een visueel handicap gaan pagina's inlezen. Om je informatie op een logisch gestructureerde manier aan te bieden is de volgorde dus erg belangrijk. Dit is erg belangrijk voor formulieren.

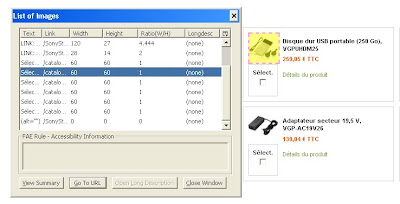
Met de accessibility toolbar heb je de mogelijkheid om informatie van alle images op je pagina na te gaan. Je krijgt een handig overzicht, deze informatie is niet enkel belangrijk voor toegankelijkheid maar ook voor SEO, je weet wel. Geef je afbeeldingen een alt tekst. Deze is een mooi voorbeeld voor aangaande SEO en accessibility.

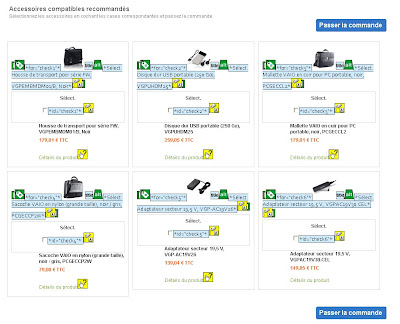
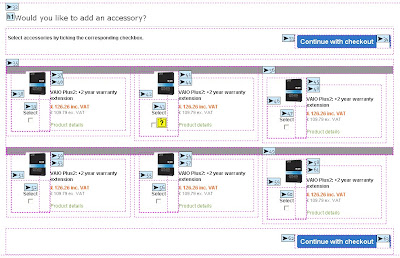
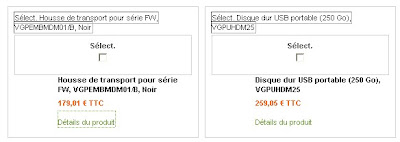
Wanneer je werkt met formulier informatie, een keuze die je aanbiedt aan de gebruiker. Volgens de regels die vallen onder toegankelijkheid moeten we descriptieve informatie meegeven om duidelijk te maken welke informatie de gebruiker aanvinkt. Deze info is voor afbeeldingen, labels voor formulier elementen zoals je input, checkboxes en dergelijke meer.
Ook weer interessant voor SEO, je geeft als descriptieve informatie steeds weer je produkt en/of brand mee. Al deze contextuele informatie wordt ingelezen door spiders. Onderstaande pagina is een voorbeeld uit een webshop, deze is toegankelijk gemaakt, de icoontjes duiden de descripties aan voor alle formulier elementen die weergegeven worden op de pagina.
 Tab index. Belangrijk voor toegankelijkheid. Een gebruiker met een visueel handicap gebruikt vaak de tab toets om door een pagina te navigeren, om van de ene blok informatie te springen naar een andere blok informatie, enz.. . Wanneer je code semantisch correct is opgebouwd, krijg je ook automatisch een correcte tab volgorde. Wanneer je hele websites met layers en absolute positionering is opgebouwd, dan kan je echter wel eens een heel ander resultaat verkrijgen. Elementen op je pagina die "absolute" gepositioneerd zijn worden als het ware uit je document flow gehaald. Volgorde en positie van je elementen kan hierdoor een soep worden.
Tab index. Belangrijk voor toegankelijkheid. Een gebruiker met een visueel handicap gebruikt vaak de tab toets om door een pagina te navigeren, om van de ene blok informatie te springen naar een andere blok informatie, enz.. . Wanneer je code semantisch correct is opgebouwd, krijg je ook automatisch een correcte tab volgorde. Wanneer je hele websites met layers en absolute positionering is opgebouwd, dan kan je echter wel eens een heel ander resultaat verkrijgen. Elementen op je pagina die "absolute" gepositioneerd zijn worden als het ware uit je document flow gehaald. Volgorde en positie van je elementen kan hierdoor een soep worden.
Alle images moeten descriptieve informatie krijgen, deze verwijst weer naar de alt en/of title, de WAVE toolbar geeft je de mogelijkheid deze snel op te vragen.

Er zijn nog heel wat meer overeenkomsten bij accessibility en SEO. Wat ik even wou aantonen is dat beide kunnen gezien worden als een aanvulling van elkaar. Je kan trouwens handig gebruik maken van de 2 bovenstaande plugins om snel SEO issues als accessibility issues te ontdekken op websites. Maak hier handig gebruik van en geloof me, een toegankelijke website is ook een SEO vriendelijke website.
 SEO of search engine optimization, op deze blog zal ik de geheimen van SEO uit de doeken doen. SEO tips and tricks, SEO techniques, alles omtrent dit onderwerp kan je hier terug vinden. Wil je meer weten over google's donkerste geheimen of heb je zelf heel wat tips omtrent SEO. Laat dan maar van je horen! Before I forget, welkom op mijn SEO blog
SEO of search engine optimization, op deze blog zal ik de geheimen van SEO uit de doeken doen. SEO tips and tricks, SEO techniques, alles omtrent dit onderwerp kan je hier terug vinden. Wil je meer weten over google's donkerste geheimen of heb je zelf heel wat tips omtrent SEO. Laat dan maar van je horen! Before I forget, welkom op mijn SEO blog
















0 reacties:
Een reactie posten